Vue3 has excellent support for jsx nowadays. Since jsx is flexible and is best used in library componets.
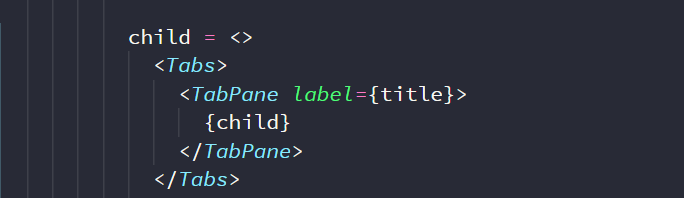
Today a strange loop was introduced when I was developing a component with the following code.

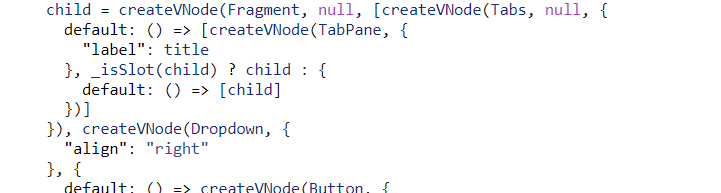
Child is reassigned throughout a block. This code is compiled to the following vdom.

Notice child part is wrapped in a slot callback. By the time this callback is called, child now refers to the child that was reassigned, not the child before this block of code.
In conclusion, this code that reassign vdom should be used with care.
let child = 'Content';
child = <Comp>{child}</Comp>